Web系エンジニアへの転職が最近とても流行っていますね。自由な働き方が一番の魅力でしょうか。それとも給料?私はフロントエンドエンジニアとして生計を立てておりますが、これほど楽しい職業はないと思っています。月単価100万超、フルリモート、そして何より複数のクライアント先で学べる技術が多岐にわたるという点も大きな魅力!
さて、今回は未経験からWeb系エンジニアへの転身を考えている人(すでに転身した人)を対象に知っておいたほうがいいだろうと思うことを私の経験をもとにご紹介いたします。
Web系エンジニアとは?
こちらが大変参考になります。
https://github.com/kamranahmedse/developer-roadmap
ここでは、大きく3つに分類して紹介されています。(実際にはもっと細かく職種が分かれる場合もあります)
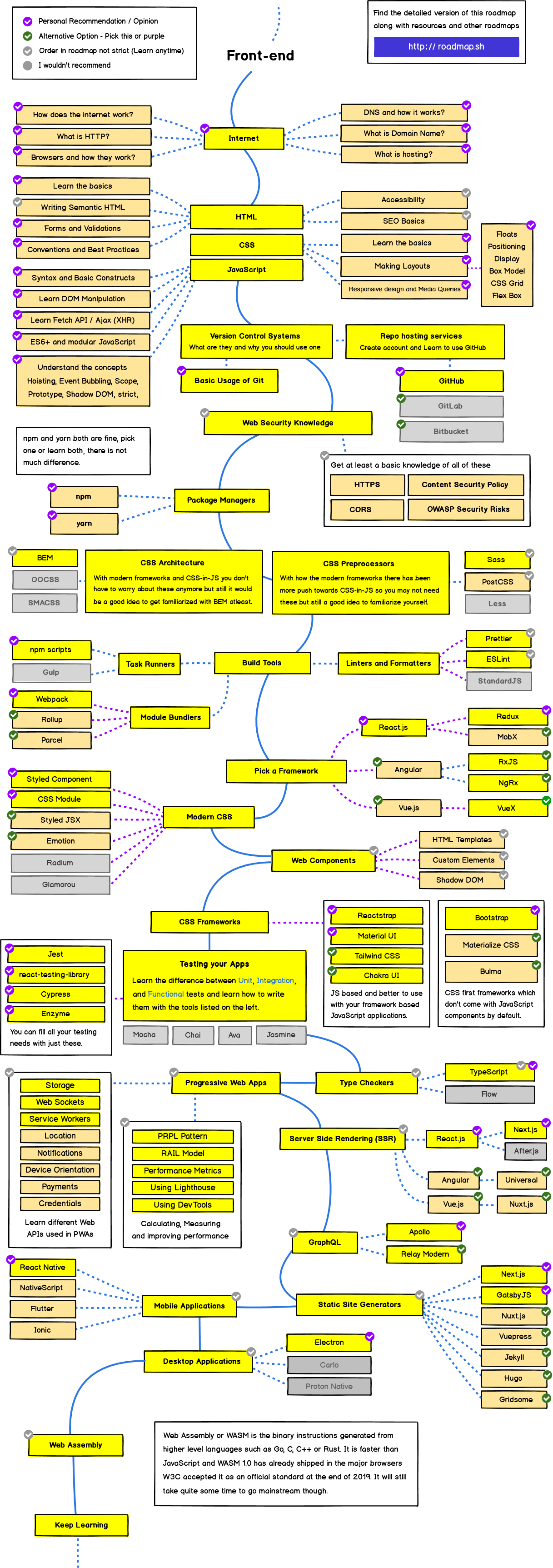
Front-end(フロントエンドエンジニア)
主にユーザーの目に触れるUI(見た目、ユーザーアクションの制御)を開発する役割になります。
言語: HTML, CSS, JavaScript (Node.js, React, Vue.js, etc...)

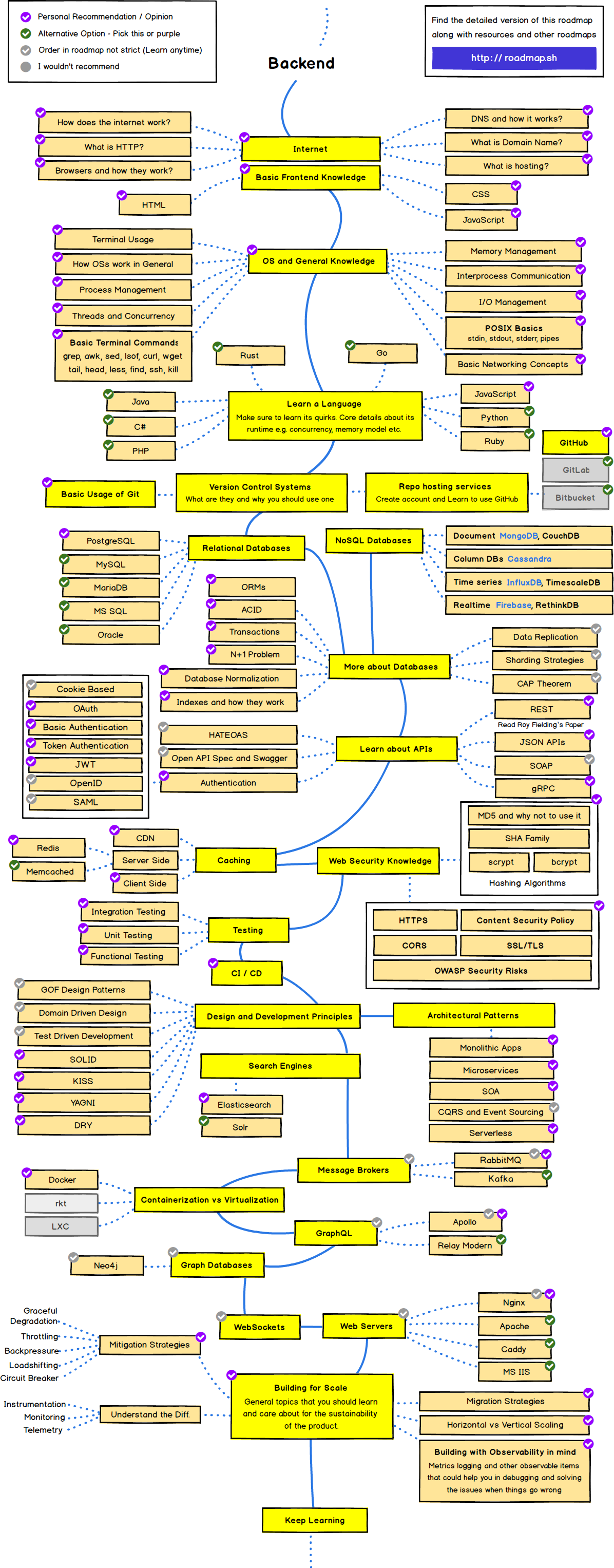
Back-end(バックエンドエンジニア)
サーバーサイドといわれたりもします。サーバー側でのロジックを開発する役割が主な役割です。
言語: Ruby, Python, PHP, Java, Node.js, etc..

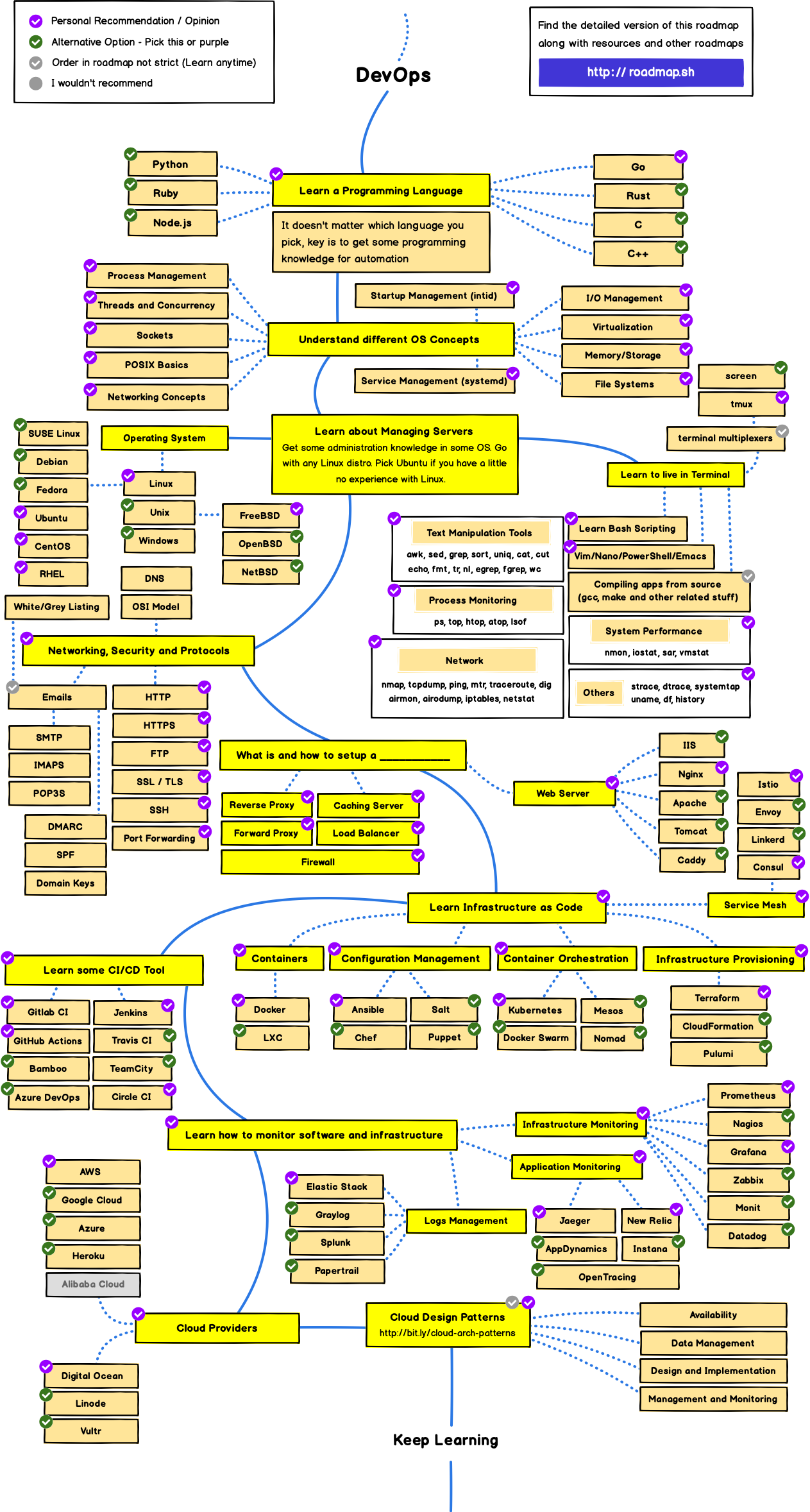
Dev-ops
ビジネスにもっと寄り添ったエンジニアで、ビジネスをより良くするためにdev (開発)とops (運用)の両面から改善を行っていく役割です。よりチーム間の連携が重視される立ち位置であると思います。

自分の志向にあった職種は何かを見極める
さて、自分はどの道を目指すのか。ここがすごく重要となります。ユーザに直接触れるフロントエンドか、縁の下の力持ちバックエンドか。ここで勘違いしてほしくないのは、決めた道がすべてでそれ以外には今後関わらないということではないということです。
大事なのは、まずは自分の軸足をどこに置くのかということです!
まずは自分の専門領域を定め、そこを極めていく。その上で、アンテナは高く貼り、他領域の技術にも手を出していくというのが賢明なアプローチだと思います。
フルスタックエンジニアという落とし穴
フロントエンド、バックエンドの両方をカバーできるフルスタックエンジニアという肩書きがあります。フルスタックエンジニアは1人でバックエンドのプログラムからフロントエンドUI(ユーザーインターフェース)までをカバーできる、ドラクエで言えば賢者的なものです。
なんかかっこいい響きですよね。しかし、残念なことにフルスタックというのは明確な基準があるわけではないので、極論誰でもフルスタックエンジニアと名乗ることが可能です。そして一番危険なのは、バックエンドにもフロントエンドにも突出した技術があるわけでもない「器用貧乏フルスタックエンジニア」に成り下がってしまうことです。どちらの技術も及第点またはそれ以下、結果求める収入も得られないという悲劇だけは避けたいものです。(実際のところこういった中途半端な自称フルスタックエンジニアは日本には山程存在しています。)
私は別にフルスタックエンジニアを否定するつもりはありません。ここで言いたいのは、1つの領域を極めたエンジニアを目指しつつ、合わせて他の領域も勉強していく。器用貧乏にはなってはいけないということです。結局の所、会社では、多くの場合、フロントエンド、バックエンドでチームが分かれていることが多く、フルスタックが求められるケースはあまり多くないと思います。あくまでNice to haveです。
このことを書いた後、KENTAさんが同様のことをおっしゃていました。
- まずは1つの領域を極める。並行して他の領域もつまみ食い。
器用貧乏になっては生き残れない!
技術を学ぶ。How? スクールは必須?
未知の領域を学習するとき、まず何に頼るか。最近ではプログラミングスクールが数多く存在し、便利な世の中になってきました。独学でももちろん学習はすすめることはできますが、このようなスクールを利用するのは一つだと思います。
プログラミングスクール選択時の注意点
需要の伸びに合わせてプログラミングスクールが多く存在する近頃。どのスクールが良いのかと悩んでしまいますね。
いかに実務に近い教材を使っているのかは選定基準になりそうです。
ただただ、教科書にのっているような基本をカバーするカリキュラムだと払い損ということになりかねません。
信じがたいことですが、枯れた技術をいまだに教材として扱っているスクールはあります。私自身、副業の1つとして某スクールの講師として活動しておりました。そこで開発している教材を見るともう使い物にならないわけです。「現場じゃこんなこともうやってないぞ」と喉元まで出かかっている状態でしたね。だって、教材開発している技術者が経験の浅いエンジニアだったりするわけですから当たり前ですね。
もう1つポイントになりそうなのが転職支援なのですが、初心者からスクールに通って卒業後にすぐに転職できるなんてのは正直甘いです。
講師やっている時のデータで、転職成功率は1%未満です。これが現実です。現実は厳しい。。
なのでできるだけ実務に近いカリキュラムが必要なんです。
Udemyは最強の学習コンテンツ!
私もWebデザインを学習したく、半年間スクールに通って基礎を学んだことを思い出します。ただ、ここで私が一押ししたいのが、Udemyです!もし、あなたに英語のスキルが有れば、なおのことこのUdemyを押します!!かく言うわたしもこちらには今も大変お世話になっており、今では50以上のコースを購入して現在進行系で勉強中です。
日本語版のコンテンツも最近では豊富にあるようですが、グローバルエンジニアたちがこぞって出している英語のコンテンツは最新の技術がまとまっており、高いスクール費用を払って得られるレベル以上のものが得られるのは間違いないと思います。しかもこのUdemy、コンテンツは常に作成者によって更新されており、一度購入したらその更新内容は無料でまなぶことができるという美味しいことだらけ!技術変遷の激しいWeb業界において常に最新技術にキャッチアップできる最高の学びの場です。
例えば、私のイチオシ先生、Maximilian。だいぶ前に買ったコースがしばらくしてアップデートされ、購入者は無料で最新版を再学習できるというアナウンスがありました。
I just updated my "Understanding TypeScript" course - re-recorded it form scratch! Added a demo project, details on TS + React & TS + Node/ Express and more! If you were a student, you got the update for free. Not on board yet? You can join for only $9.99: https://t.co/cTRpAdmYuC
— Maximilian (@maxedapps) November 21, 2019
各コンテンツは高額な場合が多いのですが、このUdemy、しょっちゅうセールをやっていて、通常20,000円以上するコンテンツが1,000円程度で購入できる機会があります。そのチャンスにまとめ買いをするのが私のやり方ですw
- スクールに通うのも1つの手段。
セルフマネージメントができ、かつ英語もできるのであればUdemyがおすすめ!
技術情報にアンテナを貼る!
初学者に限らず、エンジニアにとって最新の技術情報にアンテナを張っておくことは必須です。
情報発信の代表格がTwitter。業界のトップランナーをフォローして最新の情報がいつも得られるようにしておきましょう。
YouTube
動画で技術が学べるというは先のUdemyに近いですが、こちらも馬鹿にできない。無料(Google先生が払ってくれるw)でしかも良質の技術が学べる。これは利用しない手はありません。海外のカンファレンスに参加できなくても動画がアップされることが多いのでこれもメリットですね。また、エンジニアのキャリアに関しての動画も多くあり、興味深いものが多いですよ。おすすめは雑食系エンジニアのKENTAさん。
Qiita
国内のエンジニアがさまざまな技術情報について発信してくれるサイト(https://qiita.com)。ブログに関しては、いまはこれ一択でもいいと言っても過言ではないかも。
技術イベント(ものによる。。)
ハッカソン、交流・勉強会、発表会、大規模イベント等の技術イベント情報はたくさんあるので、それに参加するのも刺激になっていいでしょう。ただし、ここからは個人的な見解ですが、発表会と称して自社の若手にLTをさせて経験を積ませるみたいなものや発表が5分10分単位のもので表面的なものしか得られないといったものが多いので、行っても意味ないようなものもたくさんあります。極論を言うなら会の後の交流会だけ参加とかにして人脈を増やすのはありかもですね。
- connpass (https://connpass.com/)
- Tech Play (https://techplay.jp/)
さて仕事するぞ!
エージェントを利用しない手はない
基礎も固まったし、さていよいよ現場デビューです。幸いWebエンジニアの求人は山ほどあります。レベルもピンきりです。もちろんこのことを承知で転身されるのでしょうが、仕事を得る方法はいろいろありますが、一番ラクなのはエージェントを利用することでしょう。
フリーランスなら
以下が私がよく利用するサービスです。だたし、初心者でいきなりフリーランスかつリモートワークはあまりおすすめしません。やはり現場の優秀なエンジニアの近くで研鑽したほうが絶対成長曲線は高角度になると思います。
- 2021/11/18 更新 -
freelance hubを追加しました。
こちら、レバテックさんの新たなサービスということです。エージェントを通さない案件もあるということで豊富な案件から自分に合った案件を獲得できるチャンスが高いかもしれません。
- 2022/1/6 更新 -
Sollectiveを追加しました。
一定のレベルに達したハイスキルなフリーランスエンジニアが利用できます。これからが楽しみなサービスです。
- Sollective (https://www.sollective.jp/)
- freelance hub (https://freelance-hub.jp/)
- レバテック (フリーエンジニアの案件なら、レバテックフリーランス
 )
) - クラウドテック (https://crowdtech.jp/)
- APP STARS() (https://www.appstars.io/)
- ITプロパートナーズ (https://itpropartners.com/)
- Flexy (https://flxy.jp/)
英語がいけるならこちら!
以下の3つを私は利用しています。
Upworkは英語でのオンライン面接があります。こちらをクリアすると仕事を受注できるようになります。私の場合、内容は本人確認程度で特に技術的な質問はありませんでした。日本が好きな面接官だったので日本の好きなところとかを話してくれたりすごくカジュアルでした。
Toptalはオンラインでの技術試験があります。こちらをクリアしないと受注できません。
Freelancerは一番お手軽に仕事を始められます。日本でいうところのCrowdworksといった感じでしょうか。
これらのサイトで稼いだお金はPaypal等のサービスを使って出金します。Freelancerの場合日本の銀行口座への振り込みも対応しています。
- Freelancer (https://www.freelancer.com/)
- Upwork (https://www.upwork.com)
- Toptal (https://www.toptal.com/)
- X-Team (https://x-team.com/)
- Vettery (https://www.vettery.com/)
- REMOTE.CO (https://remote.co/)
正社員なら
未経験でもOKという募集はたくさんありますのでこちらのほうが敷居は低いかもしれません。
- Wantedly (https://www.wantedly.com/)
- Find Job! (https://www.find-job.net/)
- type (https://type.jp/)
- リクルート エージェント (https://www.r-agent.com/)
キャリアを積んで経験という武器が得られたら、以下のようなハイクラスにも挑戦!直近数社はLinkedIn経由での転職でした。主に外資系求人が多いので英語力があれば挑戦すべきです。年収レンジも国内企業に比べ1.5倍くらいは違います。国内企業と外資系企業の1,000万プレーヤーでは求められるスキル、責任がぜんぜん違うというのが私の経験からの実感です。つまり、国内企業のほうが求められるものが盛りだくさんで超大変ということです。
- Bizreach (https://www.bizreach.jp/)
- LinkedIn (https://www.linkedin.com/feed/)
大手企業での経験は大きな糧になる!
ハッタリでもいいので、可能ならば一度くらい大手企業で経験を積むというのもすごくおすすめです。一番のメリットは人脈です。大手に勤める人には優秀な方がたくさんいて、将来独立を考えている人、もっと高みを目指して転職する人がいます。その方々との繋がりというのは本当に生きてきます。そこでしっかりとパフォーマンスを発揮して、信頼を勝ち得たならば必ず将来声をかけてもらえるはずです。わたしもそのつながりでエージェントでは得られない高額の案件を獲得できています。
もう一つのメリット、それは自分のブランディングにすごく有利だということです。経歴書を見て、名の知れた会社があれば(しかもTech-drivenな会社であれば尚のこと)面接通過の壁が低くなるのは間違いないです。
番外編 英語は必要か?
結論から言うと、読む力は必要だが、話す・聞く力は必要ではないです。
まず読む力が必要な理由ですが、新しい技術というのは海外からというのが通例です。その場合、ドキュメントは言わずもがな英語になるわけです。そこで読めないからというのは理由にならないのです。
そして、もっといい景色を見たいと野心をお持ちなら、聞ける・話せるようになっておいたほうがいいです。特にエンジニアには英語ができる人が少ないため、まだまだブルーオーシャンです。年収だってぜんぜん違う!!また、最近ではシリコンバレーからのオフショア案件が日本に発注されているという事実もあります。もちろん単価も良い!
私も必死に勉強して、海外エンジニア・デザイナーのマネージメントも経験するまでに至りました。みなさんも是非チャレンジしてみてください。ちなみに良い勉強法はやっぱりUdemyです。(どんだけ好きなんだよw)エンジニアなんてコードで語ればいいわけで、そんなにボキャブラリーなくてもやれます。Udemyで英語をバンバン聞いていれば同じ言い回しが繰り返されていることに気づくはずです。流暢に話せなくていい、まずは聞けること。聞いて相手が理解できて、自分の言いたいことを伝えたい・伝えなければならないとなればどうにかなるんです。